Bạn có bao giờ tò mò trình duyệt web “hiểu” và hiển thị những trang web lung linh mà bạn truy cập hàng ngày như thế nào không? Vậy, trình duyệt web đọc định dạng nào để hiển thị trang web một cách chính xác và đẹp mắt? Hãy cùng Cốc Cốc khám phá ngôn ngữ, cấu trúc mà trình duyệt sử dụng để biến những dòng code khô khan thành trải nghiệm người dùng trực quan.
Nội dung chính
Trình duyệt web đọc định dạng nào để hiển thị trang web?
1. HTML (HyperText Markup Language)
Trình duyệt web đọc định dạng HTML để hiển thị trang web. HTML là ngôn ngữ đánh dấu siêu văn bản, là bộ khung cấu trúc nội dung cơ bản cho mọi trang web. Đây không phải là một ngôn ngữ lập trình mà là ngôn ngữ đánh dấu, giúp mô tả cách các nội dung như văn bản, hình ảnh, liên kết, tiêu đề… được tổ chức và hiển thị trên trình duyệt.

Trình duyệt web đọc định dạng HTML để hiển thị, từ đó người dùng có thể tương tác với trang web. Trong quá trình này, trình duyệt sẽ xử lý các thẻ HTML (tags) như , , , để xác định đâu là tiêu đề, đoạn văn, hình ảnh hay liên kết.
2. CSS (Cascading Style Sheets)
CSS giúp định dạng phong cách trình bày cho nội dung HTML như màu sắc, font chữ, khoảng cách, bố cục,… Nhờ CSS, trang web trở nên bắt mắt và dễ điều hướng hơn. Trình duyệt sẽ đọc file CSS để biết cách hiển thị từng phần tử HTML sao cho đúng thiết kế mong muốn.

3. JavaScript
JavaScript là ngôn ngữ lập trình phía client giúp trang web trở nên sống động và tương tác hơn. Trình duyệt sẽ đọc và thực thi mã JavaScript ngay khi tải trang. Nhờ đó, người dùng có thể trải nghiệm các tính năng như xác thực biểu mẫu, hiển thị thông báo, hiệu ứng chuyển động hoặc cập nhật nội dung mà không cần tải lại toàn bộ trang.

4. Các định dạng hình ảnh
Nhằm mang lại hình ảnh đa sắc màu trên màn hình thiết bị bạn, trình duyệt web đọc các định dạng hình ảnh sau:
- JPEG (.jpg): Nén ảnh hiệu quả, giữ chi tiết tốt, phù hợp cho ảnh chụp.
- PNG: Giữ chất lượng cao, hỗ trợ nền trong suốt – lý tưởng cho logo và thiết kế đồ họa.
- GIF: Tạo ảnh động đơn giản, giới hạn màu (256 màu), thích hợp cho meme hoặc hoạt hình ngắn.
- SVG: Định dạng ảnh vector, phóng to không vỡ nét, phù hợp cho biểu tượng, đồ họa web hiện đại.

5. Các định dạng video, âm thanh
Khi phát các nội dung đa phương tiện như video và âm thanh trên trang web, trình duyệt hỗ trợ một số định dạng phổ biến:
- MP4: Định dạng video phổ biến nhất hiện nay, tương thích rộng rãi với hầu hết trình duyệt.
- WebM: Định dạng video mã nguồn mở được tối ưu riêng cho nền tảng web.
- MP3: Định dạng âm thanh phổ biến cho các file âm nhạc, podcast.
- AAC: Định dạng âm thanh chất lượng cao, thích hợp cho streaming online.

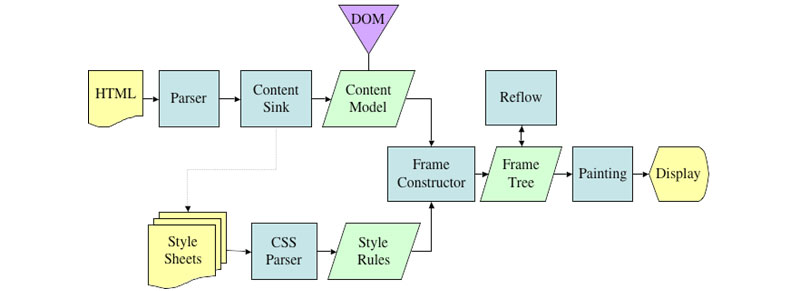
Quy trình hiển thị trang web trên trình duyệt
Để hiển thị một website hoàn chỉnh, trình duyệt web phải trải qua các bước cơ bản sau đây:
- Tạo DOM (Document Object Model): Trình duyệt phân tích file HTML để tạo mô hình đối tượng tài liệu (DOM), mô tả cấu trúc và nội dung trang web.
- Tạo CSSOM (CSS Object Model): Trình duyệt phân tích file CSS để xác định cách hiển thị các phần tử HTML về mặt trực quan.
- Kết hợp DOM và CSSOM tạo Render Tree: Đây là quá trình trình duyệt kết hợp DOM và CSSOM nhằm xác định những thành phần nào cần hiển thị và cách thức hiển thị chúng.
- Layout và Paint: Sau khi đã xếp đặt các thành phần nội dung, trình duyệt web thể hiện khả năng căn chỉnh vị trí và đo đạc kích thước của từng thành phần (Layout). Tiếp theo, trình duyệt “phác họa” và “tô màu” chúng lên màn hình (Paint), tạo ra hoàn chỉnh của trang web mà người dùng trực quan chiêm ngưỡng.
- Compositing:
Các lớp đã vẽ được kết hợp lại (composite) để tạo ra hình ảnh cuối cùng hiển thị trên màn hình người dùng.

Điểm khác biệt khi hiển thị website trên các trình duyệt khác nhau
Mỗi trình duyệt sở hữu một “công thức” riêng để giải mã và phô diễn mã nguồn HTML, CSS và JavaScript. Điều này tạo ra những “dấu ấn” khác biệt về mặt thị giác và tốc độ khi “ghé thăm” cùng một trang web.
Do vậy, trong quá trình làm website, việc kiểm tra kỹ lưỡng trên đa dạng trình duyệt. Điều này đảm bảo trang web của bạn xuất hiện một cách “đồng điệu”, từ đó mang đến trải nghiệm tốt nhất cho người dùng.

Tóm lại, khả năng đọc và xử lý đa dạng các định dạng như HTML, CSS và JavaScript là nền tảng để trình duyệt web hiển thị trang web. Nắm được quá trình này, sẽ giúp bạn tối ưu hóa website để mang lại trải nghiệm hiệu quả cho mọi người dùng. Cốc Cốc hy vọng bài viết này giúp bạn giải đáp câu hỏi trình duyệt web đọc định dạng nào để hiển thị trang web và cung cấp cho bạn những kiến thức hữu ích.